使用rem很长时间了,一直想好好总结一下,迟迟没有写,太懒大家都懂。。。 当然还有一个原因不会写总结。
在总结rem之前先说一下,之前是怎么解决移动端布局的。
百分比布局
宽度还好说 屏幕宽度100%,各个板块按照计算的比例各种xx%但是高度就不行了没有参照物,图片还好说,背景图、字体大小就呵呵了。只能做到大概。
固宽320px
这种方案简单粗爆,以px为单位该是多少就是多少。但是当手机分辨率越高,两边留白越多 看着很不爽。
rem是什么?
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。
同样rem也有很多实现方式,不过都是根据rem特性,基于根(html)的font-size大小来做,我见过很多页面 font-size:62.5% 到现在不知道这个是怎么玩的。
为什么选择rem布局。
就是因为可以解决以上问题。这么说是不是有点废话。。。
那就不费话了
首先rem相对于根(html)的font-size大小来计算。
例如:font-size:10px;,那么(1rem = 10px)了解计算原理后
首先解决怎么在不同设备上设置html的font-size大小。
在查看了很多相关rem文章和自己经验后。基本实现原理有两种
1、js 来获取设备宽度。
既然是移动端,我们可以开心的直接不考虑 微软家那几个老儿子
获取设备宽度 rectObject = object.getBoundingClientRect();
返回值是一个DOMRect对象,这个对象是由该元素的 getClientRects() 方法返回的一组矩形的集合, 即:是与该元素相关的CSS 边框集合 。
这样就能拿到设备的宽度 当然meta 先设置
这样写的原因是为了设置设备的相对于px的宽度
|
|
这样一来 我拿到了设备宽度,完了设置html的font-size大小
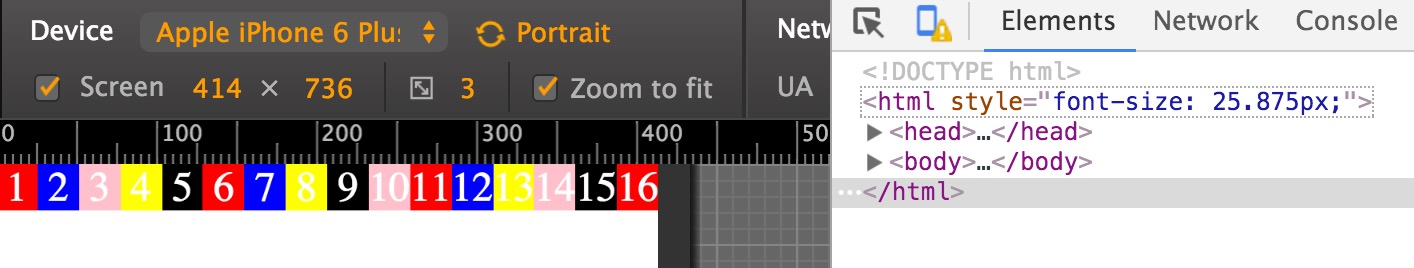
例如设计稿宽度640px,我现在做法是把设计稿纵向分成16份,那么每份是640/16=40px,40px = 1rem
换算成rem就是16rem就等于40*16=640 这样一来设计稿切图时,拿到每一部分的宽度就可以计算相对应的rem值,
例如拿到的宽度是100px 那么100/40=2.5rem 这样就可以按照设计稿的比例显示在设备上
下面我写了一个简单demo

|
|
接下来我再推荐一个js,来源淘宝
2、接下来再说一种媒体查询
|
|
到此我所了解到的rem就聊得差不多了,终于结束了。。。